리액트 컴포넌트에는 라이플사이클(생명주기)가 존재한다. 컴포넌트의 수명은 페이지에 렌더링 되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝난다.
컴포넌트를 처음으로 렌더링할 때 어떤 작업을 처리하거나 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리할 수도 있고, 불필요한 업데이트를 방지해야 할 수 도 있다.
라이플 사이클 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.
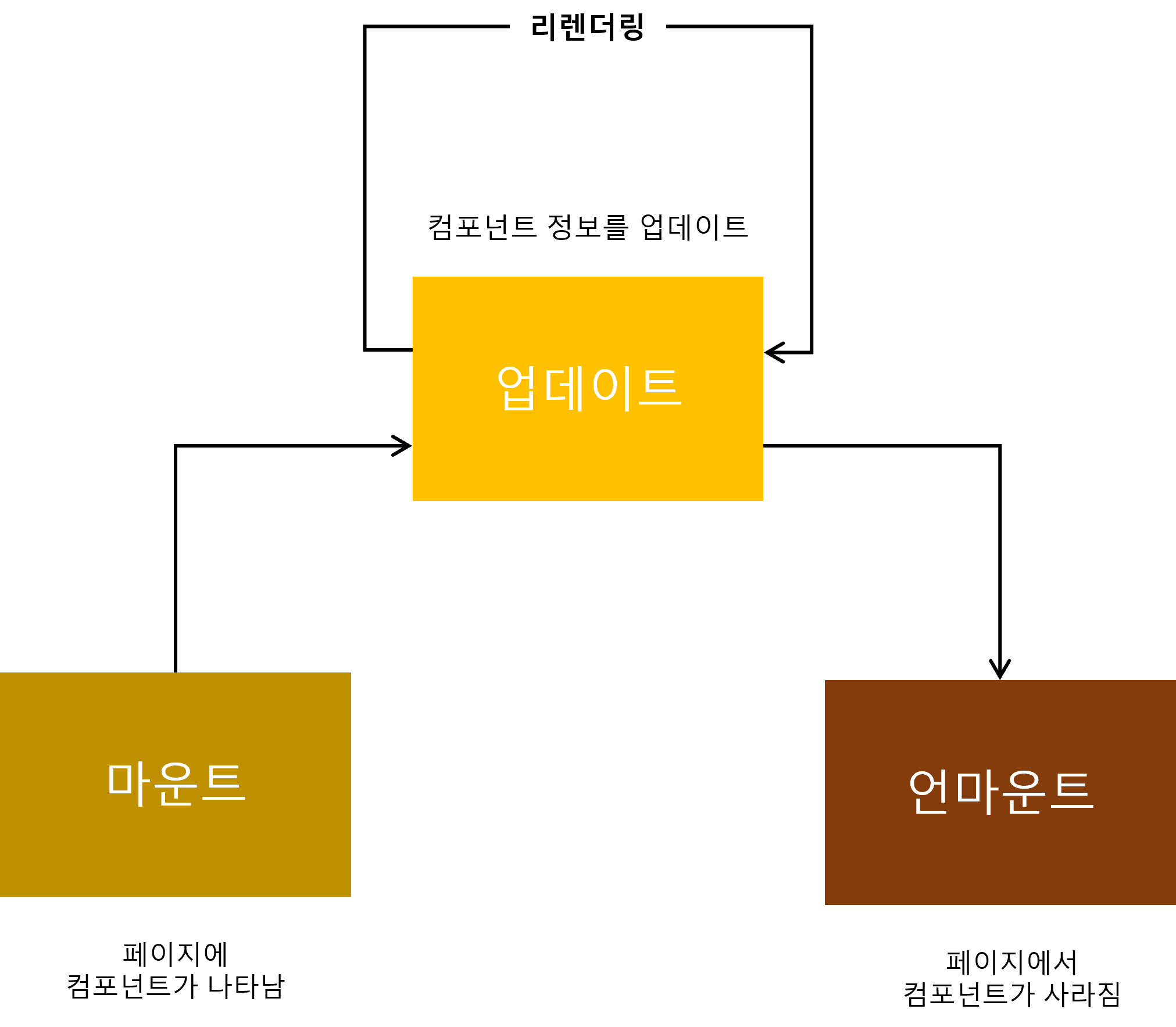
라이프사이클
라이프사이클 메서드의 종류는 9가지이다. Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행하는 메서드이고, Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행하는 메서드다.
라이프사이클은 총 3가지 마운트, 업데이트, 언마운트 카테고리로 나눈다.

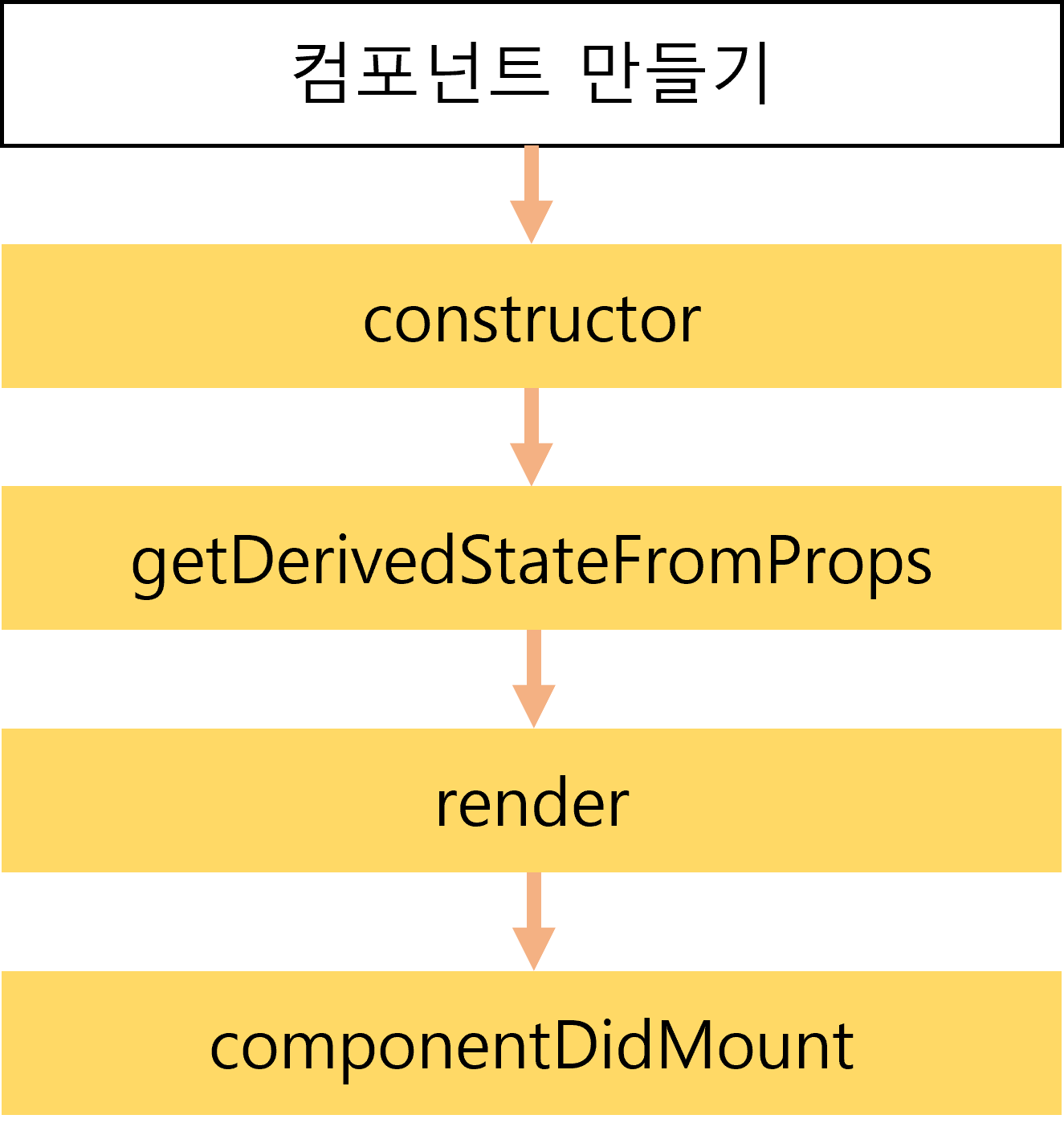
마운트
DOM이 생성되고 웹 브라우저상에 나타나는 것을 마운트라고 한다.

- constructor: 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps: props에 있는 값을 state에 넣을 때 사용하는 메서드
- render: UI를 렌더링하는 메서드
- componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
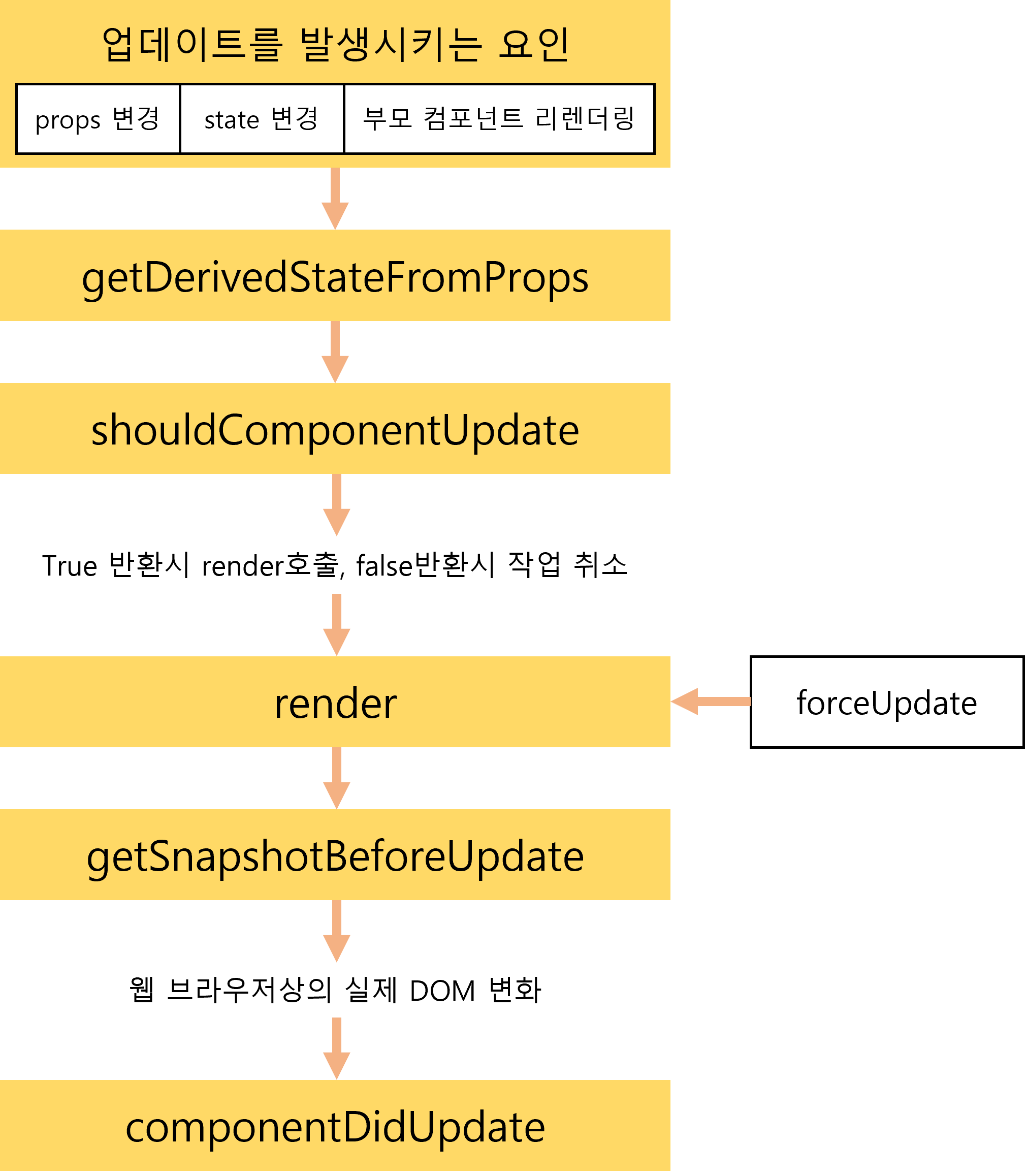
업데이트
컴포넌트는
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
업데이트한다.

- getDerivedStateFromProps: 마운트 과정에서도 호출되며, 업데이트가 사직하기 전에 호출된다. props의 변화에 따라 state값에도 변화를 주고 싶을 때 사용
- shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지 결정하는 메서드 boolean값을 반환하며 true이면 라이프사이클 메서드를 계속 실행하고, false이면 작업을 중지한다. 만약 특정 함수에서 this.forceUpdate() 함수를 호출한다면 이 과정을 생략하고 render를 호출한다.
- render: 컴포넌트를 리렌더링한다.
- getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 직전에 호출하는 메서드
- componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
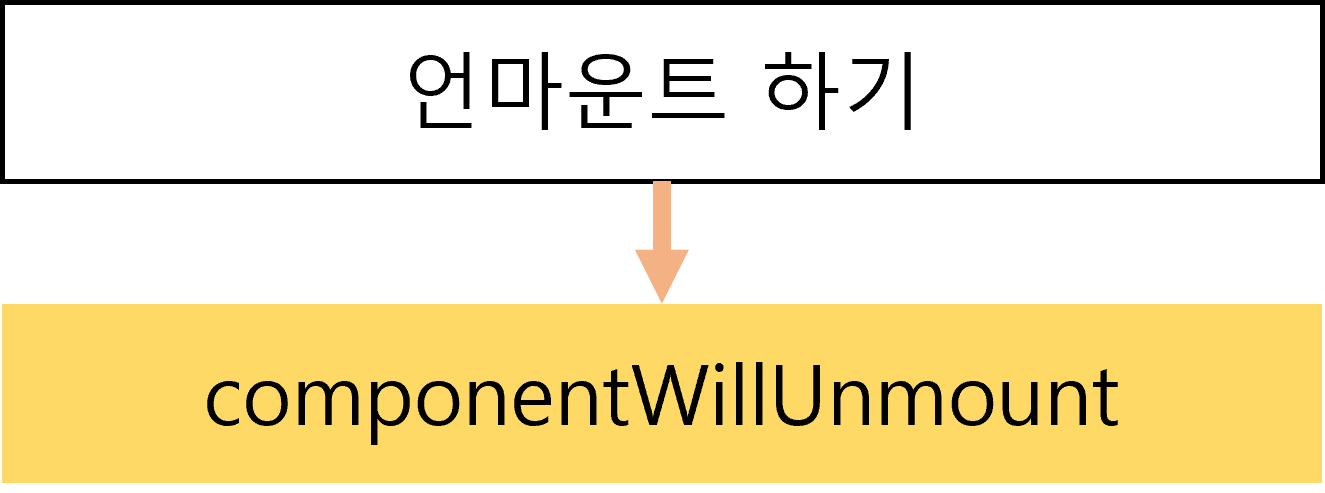
언마운트
마운트의 반대 과정, 컴포넌트를 DOM에서 제거하는 것을 언마운트라 한다.

- componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
'FRONT-END > REACTJS' 카테고리의 다른 글
| Hooks (0) | 2022.01.03 |
|---|---|
| 라이프사이클 메서드 (0) | 2021.12.28 |
| 컴포넌트 반복 (0) | 2021.12.26 |
| 컴포넌트에 ref 달기 (0) | 2021.12.24 |
| ref 사용 (0) | 2021.12.24 |